Wagtail is a digital publishing platform built with modern tools and technologies (such as Django and Python). You don't need to know anything about these. As a contributor to the Lab, you just need to know how to create and populate pages. You will be creating two pages (one for the reading project, and one for the writing project). Each of these pages will have unique content and a distinct style. In the Lab, you create your pages by constructing sections and blocks made up of specific types of content — text, images, videos — and by organizing them on the page in ways that are designed (by you) to be pleasing and effective.
The first video below shows how to create a page. The second video shows an example of a page constructed with blocks and how to preview that page.
In addition to the two videos on this page, the Wagtail tutorial on creating new pages is extensive and excellent. The tutorial contains everything in the videos below, plus a whole lot more. The following list shows links to some of the tutorial pages that you might find most relevant for our purposes:
- Creating page body content
- Rich text fields
- Adding further blocks
- Re-ordering and deleting content
- Inserting images and videos
- Inserting links
- Inserting videos into body content
Creating a Page
Step one: login to the Lab (click this link to login).
Step two: navigate to the Student Pages area (click this link to go there).
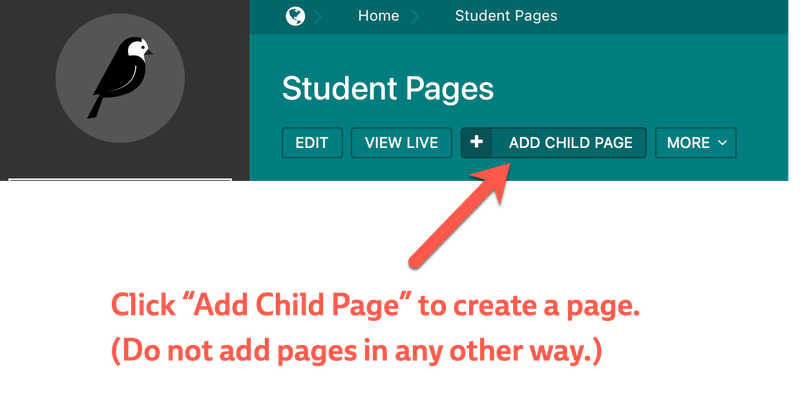
Step three: create a Child Page of the Student Pages area. There are various ways to create pages in Wagtail, and various places you can create them; but for our purposes, be sure to create pages only in the Student Pages area. The text above “Add Child Page” must say “Student Pages.” The image below shows the process, and the video which follows the image shows the process in detail.

Save Your Page
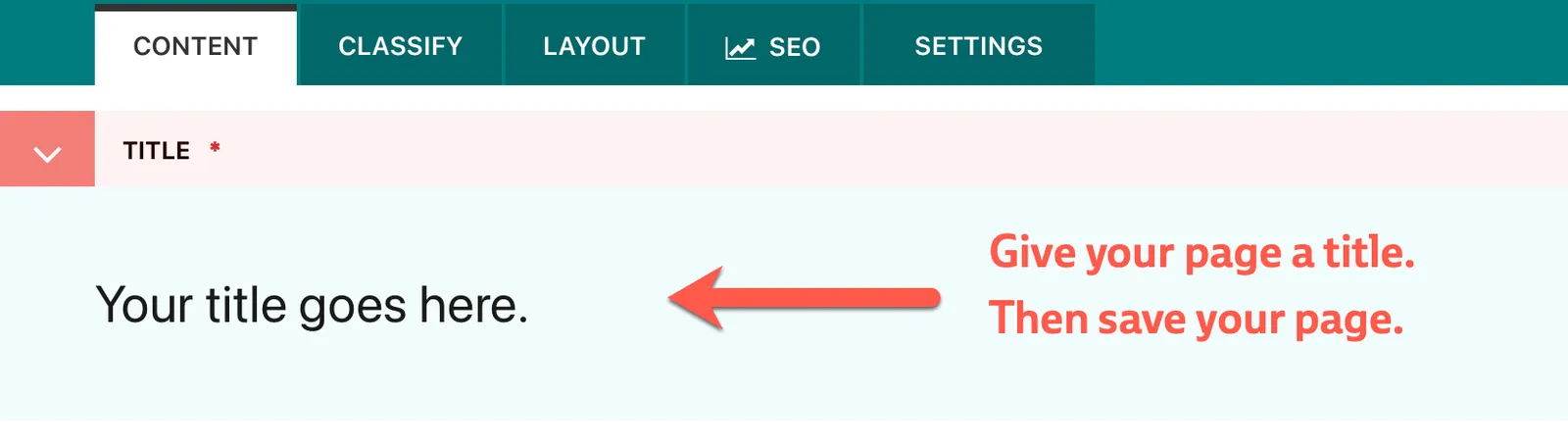
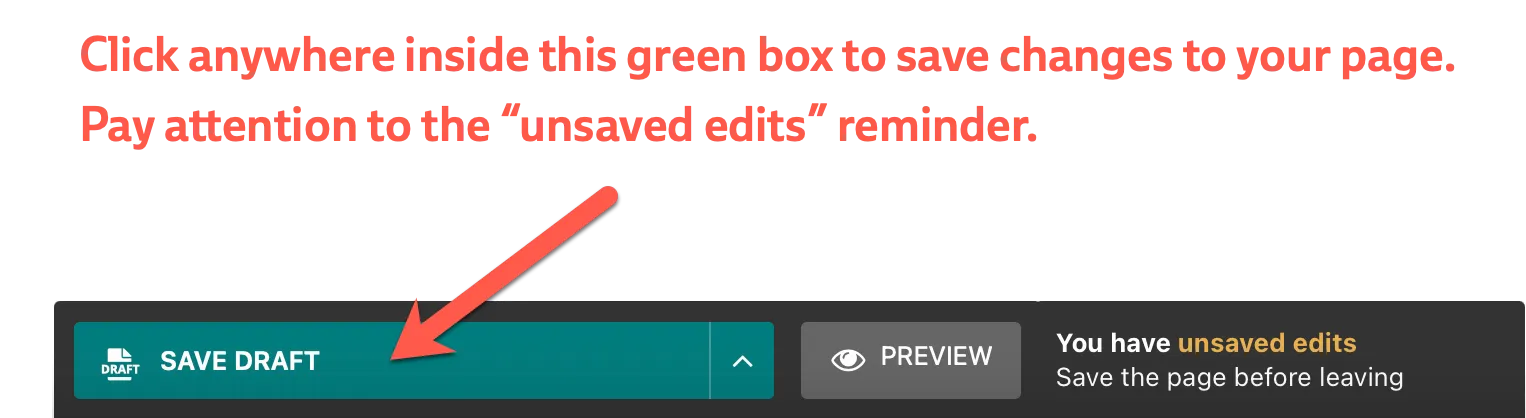
Once you have created a page, give it a title and save it. The images below show where you enter the title and where you save.


Constructing a Page with Blocks
Lab pages are constructed using blocks of text and images. The video below shows the process.
